Obiy Shinichi Art | Membuat Template Blog Lebih Fast Loading | Mempunyai blog yang fast loading menjadi idaman para blogger newbie seperti Osa sendiri. Ratusan template gratis dengan embel-embel fast loading pada judulnya memberikan efek ketertarikan bagi seluruh blogger. Namun pada kenyataannya saat pengujian di Page Speed Insight milik google template-template tersebut masih kurang memuaskan. Rata-rata berada pada kisaran 60 / 100 untuk mobile, dan 72 / 100 pada desktop.
Dan dari situlah Osa mencoba mencari cara-cara terbaik mengatasi hal tersebut. Karena Osa pikir mereka yang menyediakan template yang berkategori fast loading hanya menambahkan beberapa script saja untuk membuatnya lebih fast loading meskipun masih kurang memuaskan. Perlu kita apresiasi usaha keras mereka.
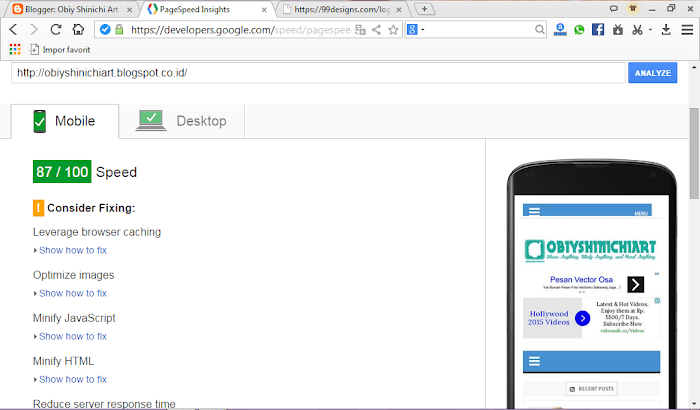
Screenshot diatas adalah hasil Optimasi template yang sudah Osa lakukan. Salah satu diantaranya sobat bisa mencoba menerapkan cara dibawah ini untuk blog sobat :
Baca Juga : Bahaya Adblocker Bagi publisher Google Adsense
Dan dari situlah Osa mencoba mencari cara-cara terbaik mengatasi hal tersebut. Karena Osa pikir mereka yang menyediakan template yang berkategori fast loading hanya menambahkan beberapa script saja untuk membuatnya lebih fast loading meskipun masih kurang memuaskan. Perlu kita apresiasi usaha keras mereka.
 |
| sumber : Blog Obiy Shinichi Art |
 |
| sumber : Blog Obiy Shinichi Art |
Screenshot diatas adalah hasil Optimasi template yang sudah Osa lakukan. Salah satu diantaranya sobat bisa mencoba menerapkan cara dibawah ini untuk blog sobat :
Baca Juga : Bahaya Adblocker Bagi publisher Google Adsense
Optimize CSS Delivery
Ini merupakan salah satu cara untuk mengangkat nilai page speed blog kita. Saat melakukan test page speed insight pada template baru yang kita download pesan ini akan selalu muncul. Hal ini dikarenakan template tersebut menggunakan CSS eksternal di dalamnya. Sepanjang apa pun scriptnya, Google sarankan untuk meletakkan CSS menjadi satu dalam template blog, bukan di eksternal.
Caranya :
1. Sobat copy alamat script yang diberitahukan pada hasil report Page Speed Insight. Buka pada tab baru browser sobat.
2. Cari script yang dimaksudkan itu pada template sobat. Kalau sudah ditemukan, hapus kode tersebut. Contoh : <link rel="stylesheet" href="http://..... css_bundle.css">. Biasanya kode inilah yang diminta untuk di Optimasi.
3. Kemudian sobat ganti dengan :
<style>
"letakkan disini script css yang tadi sudah dibuka di tab baru"
</style>
4. Lakukan hal yang sama seperti diatas pada script CSS lain yang diperintahkan Page Speed Insght.
Nah sementara itu dulu yang bisa Osa sampaikan. Akan Osa lanjut lagi kalau ada kesempatan. Selamat mencoba, dan semoga blognya makin ngacir biar pengunjung senang untuk mengunjungi blog sobat.